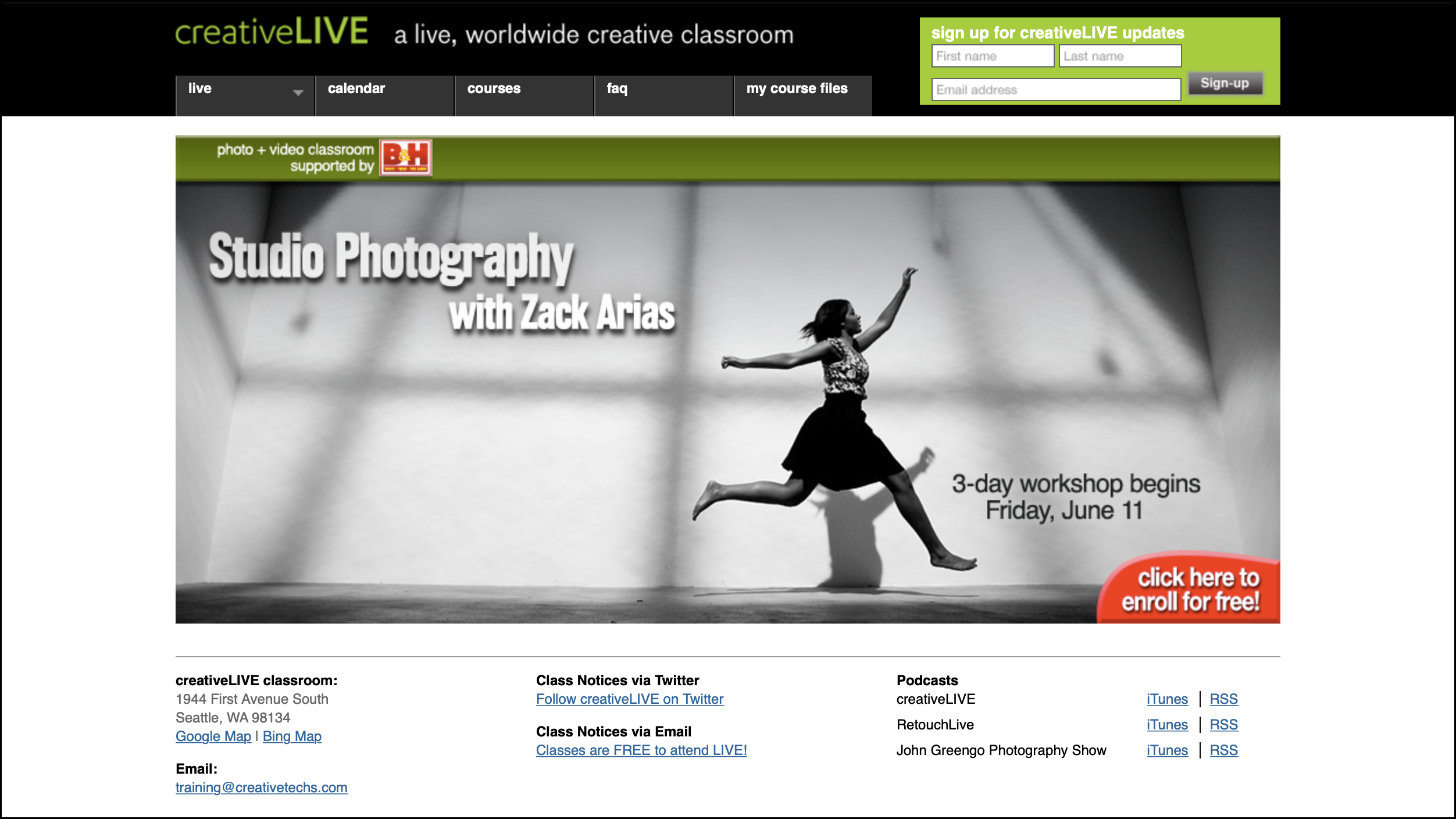
Anyone curious what the original CreativeLive website looked like when we launched in April 2010? I was able to bring up an archive of creativeLIVE.com from 2010 through the magic of the Internet Wayback Machine.
This takes me back! It’s amazing to see the concepts from this first version that are still baked into so many of the things I’ve built in the last decade. And I’d forgotten all the shortcuts we took to launch something functional with almost no resources to work with.

Here are some details that may not be apparent from the screenshot:
- The site was all static HTML. We’d hired a web design firm to help create the first version of the website under a tight deadline and almost no money, and we couldn’t afford to pay them to build anything more than their basic design. So for the first year of CreativeLive, I was rewriting and updating a simple folder of HTML files to keep the site updated. Every night we’d upload a day’s course videos to Vimeo, and I’d go in and manually add embeds and links on a static HTML page to make the day’s classes available.
- We used Eventbrite as our first sign-up and order-taking system! I’d forgotten about this until I saw these images. When someone came to a CreativeLive course page, we had an embedded Eventbright sign-up that included a FREE signup to watch the live broadcast and a second option to pay for the downloads and the ability to watch after the live event.
- There was a LOT of explanation on the site. This idea of a live and free broadcast but paid access afterward was new. And if you look at the course page, there is a lot of space used for explaining and describing how CreativeLive worked.
- Our Twitter Contest is There! The early growth days of CreativeLive were driven through Twitter. Every day we were giving away prizes from a random drawing of people who helped promote the live event over Twitter. You can see the wording and links in the lower left of the page.
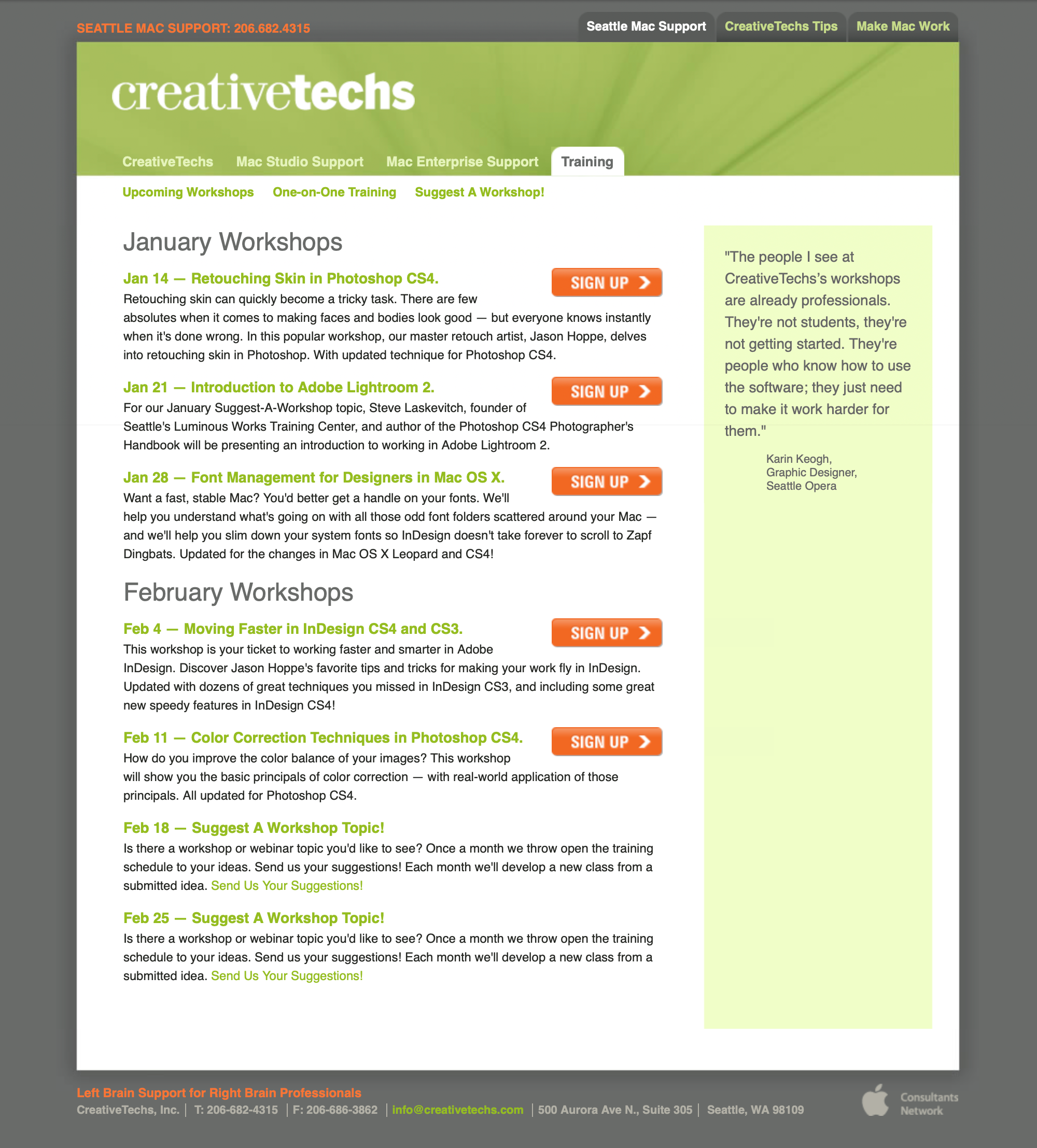
And for anyone who wants to go back a little farther, here is the earlier version of the training concept that I incubated with Jason Hoppe as a side-project inside CreativeTechs, the IT consulting firm I owned. It’s built using a basic WordPress 2.0 blog with MailChimp links for people to sign-up for different courses:

This post was inspired by a coaching call with an entrepreneurial team aspiring to build a local on-demand at-home service in their particular niche. I was advocating for the role of an MVP (Minimum Viable Product) for validating business ideas before they invest all of their limited time and money into building the final version that they, as founders and insiders, are convinced is needed.
So many first-time founders believe that if their first exposure to the market doesn’t represent a tight vision of their brand, it will be a fatal blow to their business. They spend their money, time, and resources trying to get everything “right” before potential customers get a chance to see it.
In my experience, NO ONE remembers the first version of a successful business. And worse? We almost always guess wrong about what is needed. The value of getting started and getting feedback from actual potential customers is enormous. And the problem with waiting to put out a finished version of a business concept is that it eats up time without the crucial learning cycles necessary to find product-market fit.